Kawan Tidak salah memilih Blog ini karena blog ini menyediakan Game yang mungkin anda cari cari yaitu NFS UnderGround 2 . Kalau mau Download nih wa kasih Lnknya
KLIK DISINI
KLIK DISINI

Selamat datang Di blog ini . Semoga Anda betah dan kembali lagi di lain waktu !
Komentar yang BAIK dan SOPAN akan kami tunggu. Karena kami hanyalah manusia biasa
Kunjungi Bahadie.com !
Kunjungi Bahadie.com dan Menikmati Pesona Alam serta Masakan Khas Sunda Beserta Keluarga atau Rekan Bisnis Anda !
Makanan Khas Sunda Murah , Nikmat , Sedap dan pastinya 100% Halal !

<script type='text/javascript'>
function tabview_auxundefinedTabViewId, id)
{
var TabView = document.getElementByIdundefinedTabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while undefinedTabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if undefinedTab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switchundefined'"+TabViewId+"', "+i+");";
Tab.className = undefinedi == id) ? "Active" : "";
Tab.blurundefined);
}
}
while undefinedTab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while undefinedPages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if undefinedPage.className == 'Page')
{
i++;
if undefinedPages.offsetHeight) Page.style.height = undefinedPages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = undefinedi == id) ? 'block' : 'none';
}
}
while undefinedPage = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switchundefinedTabViewId, id) { tabview_auxundefinedTabViewId, id); }
function tabview_initializeundefinedTabViewId) { tabview_auxundefinedTabViewId, 1); }
</script>
<script type='text/javascript'>tabview_initializeundefined'TabView');
</script><form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 350px;">
<a>Tab 1</a>
<a>Tab 2</a>
<a>Tab 3</a>
</div>
<div class="Pages" style="width: 350px; height: 250px;">
<div class="Page">
<div class="Pad">
Tab 1.1
Tab 1.2
Tab 1.3
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 2.1
Tab 2.2
Tab 2.3
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 3.1
Tab 3.2
Tab 3.3
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script><div class="Pages" style="width: 350px; height: 250px;"><a>Tab 1</a>
<a>Tab 2</a>
<a>Tab 3</a><div class="Page">
<div class="Pad">
Tab 3.1
Tab 3.2
Tab 3.3
</div>
</div>
Update 03 Februari 2012:
Silahkan ikuti dulu langkah yang ada dihalaman ini, jika masih gagal cobalah lihat pada postingan lanjutan merubah template disini : Mengganti Template blogspot Lanjutan . Disana saya posting dengan gambar yang lebih detail..
semoga bermanfaat

 Dan
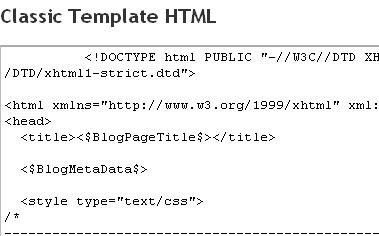
untuk yang New (XML) template cirinya di paling atas..diawali dengan
<!?xml version="1.0.....dst..dst.., seperti tampak dalam gambar sbb :
Dan
untuk yang New (XML) template cirinya di paling atas..diawali dengan
<!?xml version="1.0.....dst..dst.., seperti tampak dalam gambar sbb :
Update 16 Juni 2011 : Ada perubahan pada dashbor blogspot sbb : Untuk Template New XML akan tertulis tab Design ( Bukan Layout:lagi seperti yg di Dashbor lama )
 Dan Ciri hasil download classic(HTML) seperti terlihat dalam gambar :
Dan Ciri hasil download classic(HTML) seperti terlihat dalam gambar :


Update 11 April 2010:
Buat rekan2 yg mau belajar membikin template blogspot sendiri , silahkan lihat postingan disini :
"Belajar membuat template"