Cara Merubah Template Blog
By : Bahrul Ulum
Bosan dengan tampilan blog anda ? silahkan ganti tampilan nya dengan
template yang dapat anda cari secara gratis di banyak situs penyedia
template gratis.
Update 03 Februari 2012:
Silahkan ikuti dulu langkah yang ada
dihalaman ini, jika masih gagal cobalah lihat pada postingan lanjutan
merubah template disini : Mengganti Template blogspot Lanjutan . Disana saya posting dengan gambar yang lebih detail..
semoga bermanfaat
Untuk merubah template sbb :
- Cari Situs Penyedia Template Gratis
- Untuk informasi template gratis bisa lihat di blog saya yang lain di http://panduanbisnis1.blogspot.com/2009/02/template-gratis.html atau anda bisa langsung kesini : http://btemplates.com/ atau disini http://freetemplates.blogspot.com/
- Di situs penyedia template pilih template yang anda sukai .
- Lalu klik 'download'.
- Simpan hasil download dihardisk anda,.
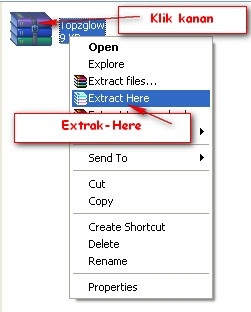
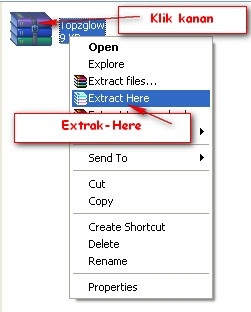
- Setelah di download Klik kanan ikon hasil download itu ,
- lalu klik " extrak here"

Catatan : Pastikan terlebih dulu bahwa anda telah mengetahui template
lama anda memakai yg mana, apakah dengan classic(HTML) template, atau
New (XML) template
Ciri2 nya bisa dilihat di dalam halaman editor HTMl sbb :
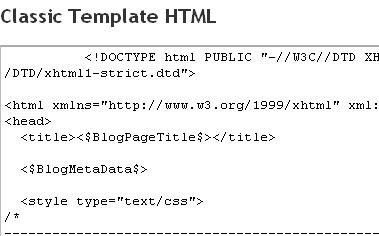
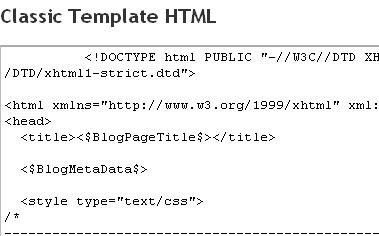
Untuk yg classic(HTML) , cirinya di paling atas..diawali dengan <!
DOCTYPE html...dst..dst.., seperti tampak dalam gambar sbb :

Dan
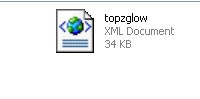
untuk yang New (XML) template cirinya di paling atas..diawali dengan
<!?xml version="1.0.....dst..dst.., seperti tampak dalam gambar sbb :

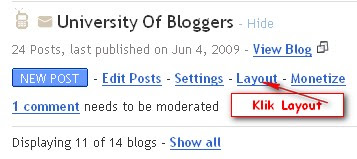
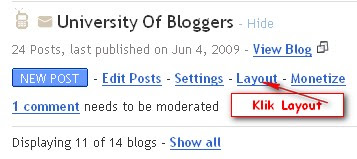
Ciri lain perbedaan template antara yg classic dan New, bisa kita lihat
saat kita berada di halaman awal dashbor blogspot, dimana jka kita
mempunyai banyak blog dalam satu akun, maka disitu akan terlisting
deretan blog milik kita, yaitu sbb :
Di gambar atas, bisa kita lihat satu blog saya :
Bisnis Air OXY , adalah ber template "
NEW" disitu ada link utk "
LAYOUT"
Design dimana di link itu lah tempatnya kita untuk mengotak-atik tampilan blog,
sedangkan blog
Belajar HTML Mencari Usaha Halal, ber template "
Classic" dan link untuk mengotak-atik Tampilan blog , adanya di link "
TEMPLATE"
Update 16 Juni 2011 : Ada perubahan pada dashbor blogspot sbb : Untuk Template New XML akan tertulis tab Design ( Bukan Layout:lagi seperti yg di Dashbor lama )
Nah..jika kita sudah mengetahui jenis template lama kita, maka langkah
selanjutnya adalah mencari template yg sesuai dengan template lama,
misalnya yg lama pakai New (XML) , maka carilah template dengan yg New
(XML) pula..dan sebaliknya...
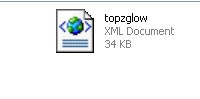
Ciri hasil download New (XML) ( setelah di ekstrak dari ZIPfile) seperti terlihat dalam gambar :

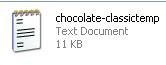
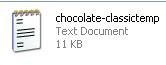
Dan Ciri hasil download classic(HTML) seperti terlihat dalam gambar :

Setelah proses men download template selesai, dan sudah sesuai dengan
pilihan template antara yg lama dengan yg baru, Langkah selanjutnya sbb :
- Signup (Masuk) ke dashboar blogspot milik anda.
- Pilih "
LAYOUT" Design atau "tata letak".

- Pilih Edit HTML.

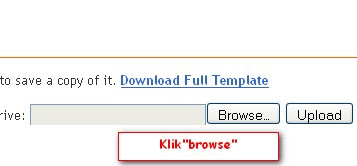
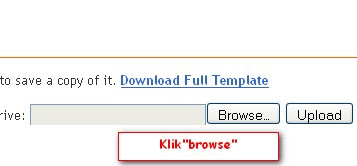
- Klik "Download Full Template" untuk menyimpan template lama anda dan
agar anda mempunyai backup unuk jaga-jaga jika terjadi "gagal"
- lalu klik tab "Telusuri" atau "browse" .

- Nah anda akan mencari file hasil download anda di dalam file hardisk yang tadi anda simpan.
- Jika sudah ketemu klik 'open'.
- anda akan kembali ke halaman blogspot.
- Lalu klik "Unggah" atau Upload.
- Setelah proses upload selesai, akan ada konfirmasi bahwa template
baru itu akan menghapus beberapa wdiget/gadget yang telah terpasang di
blog anda sebelumnya.
- Oleh sebab itu jika anda ingin gadget itu tampil kembali di template
anda yang baru ,maka sebelum anda merubah template, sebaiknya
kode-kode html dari widget dicopy dulu dan bisa anda simpan di notepad
sementara.
- Selesai.
Update 19 Maret 2010 :
Menjawab pertanyaan : Bagaimana merubah template dari Classic ke versi NEW ?
Lihat caranya disini :"
Cara merubah template dari Classic ke versi NEW"
Update 11 April 2010:
Buat rekan2 yg mau belajar membikin template blogspot sendiri , silahkan lihat postingan disini :
"Belajar membuat template"
Nah semoga bermanfaat....Silahkan tuliskan komentar anda jika ingin sharing disini

![BeritaKepadaKawan [Game|Cheat|Information]](http://2.bp.blogspot.com/-fq10jFR6vQQ/T1VPeCOaSHI/AAAAAAAAAEg/VGWAstadRQg/s1600/bj.png)